Guide pratique pour développement de site web accessible à tous
L’accessibilité web est devenue un enjeu majeur dans notre société numérique. Elle vise à rendre les sites internet utilisables par tous, y compris les personnes en situation de handicap.
Au-delà de l’aspect éthique, l’accessibilité améliore l’expérience utilisateur globale et peut même avoir un impact positif sur le référencement.
Découvrons ensemble les principes clés et les techniques pour rendre votre site web accessible à tous.
Au-delà de l'aspect éthique, l'accessibilité d'un site web améliore l'expérience utilisateur et a un impact positif sur le SEO.
Les principes fondamentaux de l'accessibilité web
L’accessibilité web est gouvernée par un ensemble de principes de conformité qui se résume par le sigle POUR. Un contenu web doit en effet être :
- Percevable c’est-à-dire adapté aux différences sensorielles des utilisateurs en matière de vision, de son et de toucher. Proposer notamment des sous-titres pour les vidéos et du texte dont le contraste des couleurs, la taille de la police et l’espacement sont ajustables ;
- Opérable ou exploitable en rapport avec la capacité du contenu à être utilisé par tous, y compris les personnes vivant avec un handicap moteur, souffrant de blessures ou de problèmes musculaires.
- Understandable (Compréhensible) c’est-à-dire que les informations fournies par le contenu doivent être faciles à comprendre par tous, dépourvues de tout jargon complexe, d’instructions compliquées ;
- Robuste et donc utiliser un code HTML et CSS conforme à la norme et être accessible à partir de diverses technologies (notamment les logiciels d’assistance et les lecteurs d’écran).
Ainsi se résument les grands principes en matière d’accessibilité numérique.

Les normes WCAG : comprendre et appliquer les directives d’accessibilité
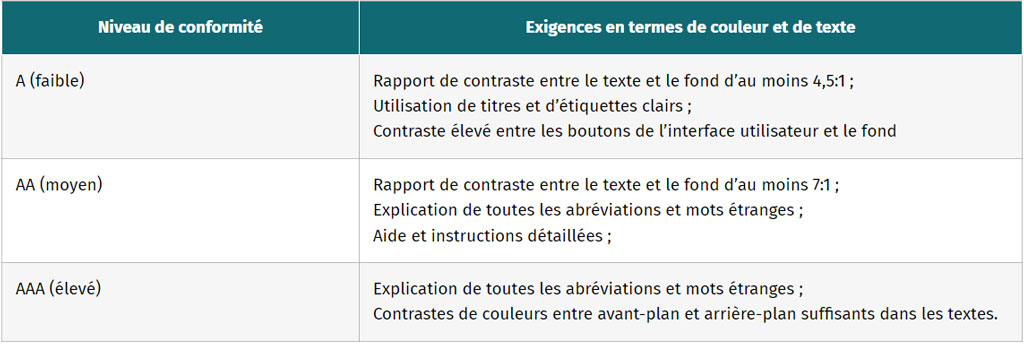
En matière d’accessibilité web, la norme WCAG distingue en tout trois niveaux de conformité : A, AA et AAA. Chacun de ces niveaux indique la façon dont un site Web est adapté aux besoins des utilisateurs d’Internet avec des restrictions.
| Niveau de conformité | Exigences en termes de couleur et de texte |
|---|---|
| A (faible) | Rapport de contraste entre le texte et le fond d’au moins 4,5:1 ; Utilisation de titres et d’étiquettes clairs ; Contraste élevé entre les boutons de l’interface utilisateur et le fond |
| AA (moyen) | Rapport de contraste entre le texte et le fond d’au moins 7:1 ; Explication de toutes les abréviations et mots étranges ; Aide et instructions détaillées ; |
| AAA (élevé) | Explication de toutes les abréviations et mots étranges ; Contrastes de couleurs entre avant-plan et arrière-plan suffisants dans les textes. |

Chaque niveau de conformité correspond au respect d’un certain nombre d’exigences.

Techniques concrètes pour améliorer l’accessibilité d votre site web
Pour rendre un site web accessible à tous les utilisateurs, il existe plusieurs techniques spécifiques à adopter. Elles concernent entre autres :
- La structuration du contenu avec des balises sémantiques HTML appropriées (h1 pour les titres, h2 pour les sous titres, p pour les paragraphes…) et la mise en forme visuelle afin de rendre facile la navigation et la compréhension ;
- Le recours aux alternatives textuelles pour décrire les médias non textuels à l’instar des images, vidéos et graphiques qui posent des problèmes d’accessibilité aux personnes aveugles ou malvoyantes ;
- Le choix des couleurs et contrastes qui vont faciliter la lecture pour tous, y compris les utilisateurs ayant une vision réduite ou une déficience visuelle ;
- L’optimisation de la vitesse de chargement du site via la compression d’images, l’utilisation des styles et scripts minifiés ;
- L’usage des polices lisibles (taille, caractères) et ajustables en ce qui concerne les textes ;
- Les options en termes de structure menu cohérente afin de faciliter la navigation et la recherche, etc.
L’implémentation de ces techniques et bien d’autres participent à l’amélioration de l’accessibilité d’un site web, et garantissent une expérience utilisateur optimale à tous ses visiteurs.

L'importance du design inclusif dans l'accessibilité web
Le design inclusif est une notion essentielle en accessibilité web. Il repose sur une série de principes.
Le premier principe en matière de design inclusif c’est celui de la conception centrée sur l’utilisateur qui implique une étude en amont des besoins et des préférences des consommateurs, y compris ceux avec un handicap.
Le deuxième principe est celui de la flexibilité d’utilisation et de la personnalisation possible suivant les préférences et les déficiences des utilisateurs. Design inclusif rime également avec simplicité, intuitivité et perceptibilité des informations.
Les autres principes qui régissent le design inclusif concernent notamment l’exigence d’un faible effort physique pour les utilisateurs, un droit à l’erreur pour ces derniers, l’ergonomie et des dimensions appropriées pour les interfaces proposées, des produits et services conçus de manière cohérente et universelle, et des processus de retour d’information pour aider les utilisateurs.
La mise en œuvre de ces différents principes de design inclusif impacte l’accessibilité web en termes d’étendue d’utilisateurs touchés, de démarcation par rapport aux concurrents, de meilleure expérience client et de proximité avec les clients.

Comment tester l’accessibilité de votre site web ?
Avant d’améliorer l’accessibilité d’un site web, il est logique de mesurer son niveau d’accessibilité actuel. Pour tester l’accessibilité de votre site web, il existe des méthodes et des outils spécifiques.
Relativement aux méthodes de test d’accessibilité, vous pouvez opter pour :
- Des vérifications de base (navigation avec clavier, zoom de texte, alternatives textuelles, titres des pages et contenus, focus clavier, contrastes, ) qui vous épargnent certains dysfonctionnements
- Un audit complet du site par un expert du web qui vous donne un état de lieu clair ;
- Les tests utilisateurs incluant les personnes vivant avec un handicap.
Il existe également des outils de test qui permettent de mesurer l’accessibilité de votre site web comme :
- L’extension WCAG Contrast checker sur Chrome et Firefox pour vérifier le contraste des textes ;
- Headings Map sur Chrome ou Firefox qui permet d’évaluer la structure des titres ;
- Les modules de navigateur comme aXe et Wave qui permettent de scanner l’ensemble de votre page Web et d’avoir des conseils pour améliorer l’accessibilité ;

Les avantages de l’accessibilité web au-delà de l’inclusion
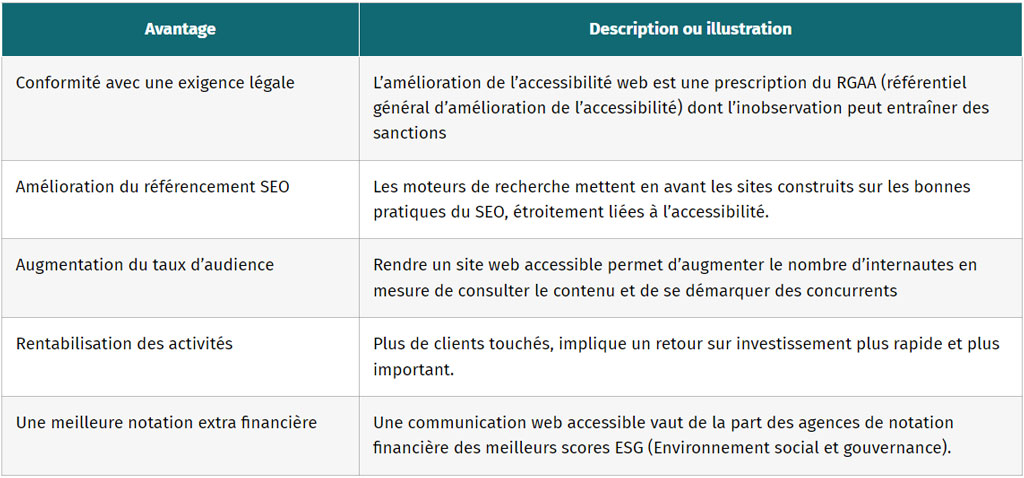
Au-delà de facilité l’accès égal de tout le monde aux informations, l’accessibilité numérique présente d’autres atouts sur le plan technique, social et pratique.
| Avantage | Description ou illustration |
|---|---|
| Conformité avec une exigence légale | L’amélioration de l’accessibilité web est une prescription du RGAA (référentiel général d’amélioration de l’accessibilité) dont l’inobservation peut entraîner des sanctions |
| Amélioration du référencement SEO | Les moteurs de recherche mettent en avant les sites construits sur les bonnes pratiques du SEO, étroitement liées à l’accessibilité. |
| Augmentation du taux d’audience | Rendre un site web accessible permet d’augmenter le nombre d’internautes en mesure de consulter le contenu et de se démarquer des concurrents |
| Rentabilisation des activités | Plus de clients touchés, implique un retour sur investissement plus rapide et plus important. |
| Une meilleure notation extra financière | Une communication web accessible vaut de la part des agences de notation financière des meilleurs scores ESG (Environnement social et gouvernance). |

L’accessibilité mobile : enjeux spécifiques et solutions
Dans le contexte actuel, l’accessibilité numérique doit manifester un intérêt particulier pour le mobile, incontournable en l’espèce. Les applications web doivent notamment être plus accessibles sur cet outil afin de valoriser l’image des entreprises et des marques.
L’accessibilité mobile relève d’une démarche à plusieurs dimensions en ce qui concerne la conception des applications mobiles. Elle implique :
- Une amélioration des contrastes pour garantir la clarté et la lisibilité de l’interface utilisateur quel que soit l’environnement où l’appareil est utilisé ;
- antes ;
- L’accès facile à l’information par les différents modes de navigation ;
- La limitation des actions de scrolling ;
- Les solutions d’assistance visant les personnes en situation de handicap ;
- Des zones interactives larges et explicites ;
- Des versions de remplacement et des sous titres pour les contenus multimédias pour les personnes malentendantes ou sourdes ;
- L’adaptation à l’utilisation horizontale ou verticale du téléphone (orientation portrait et paysage) ;
- L’option d’augmentation de la taille des textes pour les personnes malvoyantes, etc.
Autant de considérations propres à l’inclusion numérique.

Exemples de site web exemplaires en matière d’accessibilité
L’accessibilité web est un processus qui nécessite des acteurs qui y sont contraint une bonne dose de persévérance. À date, plusieurs sites d’entreprises se distinguent comme de bons exemples d’accessibilité web. C’est le cas du :
- Site de la SNCF qui a reçu le label AccessivWeb 2019 (Niveau AA) sur lequel il est possible d’effectuer diverses modifications d’accessibilité d’interfaces en termes de typographie, d’animations, de contrastes, d’interlignage, de défilement horizontal… ;
- Site Hollister qui se distingue avec son switch « High Contrast »en bas de page et l’utilisation du clavier comme outil de navigation ;
- Site de Safran dont l’audit récent a permis d’améliorer les éléments interactifs (formulaires notamment), la navigation, les méthodes de publication des informations, etc.
Les correctifs apportés en matière d’accessibilité web à ces sites leur permet de mieux se positionner.

Les défis courants de l’accessibilité web et comment les surmonter
L’accessibilité web est un processus qui présente de nombreux défis pour les acteurs du digital. Ceux-ci restent surmontables lorsqu’on opte pour la bonne stratégie.
| Type de défi | Stratégie à envisager pour surmonter le défi |
|---|---|
| Le cadre réglementaire en évolution constante | Effectuer une veille réglementaire sur les normes et directives WCAG |
| Domaine d’application de l’accessibilité sur le site web (entête, contenus publiés, pages, formulaires…) | Opter pour une démarche d’amélioration continue ou structurée basée sur une technologie |
| La pléthore de critères complexes à considérer | Suivre les méthodologies proposées issues des standards internationaux |
| Les contextes de production des contenus | Privilégier une démarche constructive dans l’inclusion numérique |

Le rôle des développeurs et des designers dans la création des sites accessibles
Au rang des professionnels du web interpellés au premier chef par l’accessibilité web, on retrouve le développeur et le designer web. En matière d’amélioration de l’accessibilité d’un site web, ces professionnels, en fonction de leurs compétences, s’occupent notamment de :
- Procéder au diagnostic afin d’identifier les axes d’amélioration de l’accessibilité des sites des entreprises ;
- Veiller aux évolutions technologiques en accessibilité numérique;
- Veiller aux changements dans la législation ;
- Travailler avec les équipes pour la mise en place des dispositifs recommandés par le RGAA (schémas pluriannuels, certificats de conformité…) ;
- Réaliser des tests de conformité suivant les méthodologies précises ;
- Participer à la formation continue des employés à l’accessibilité numérique, etc.
En outre, l’accessibilité numérique passe par des bonnes pratiques pour ces professionnels. Les meilleures consistent à :
- Inclure des balises de textes alt pour les images ;
- Familiariser les équipes avec les WCAG, les mises à jour des directives et les exigences de conformité ;
- Rendre les contenus webplus lisibles et plus clairs ;
- Privilégier des contenus stables ;
- Fournir une fonctionnalité complète du site avec le clavier, etc.

L’impact légal et réglementaire de l’accessibilité web
L’accessibilité web est régie par un ensemble de normes à maîtriser pour éviter de tomber sous le coup des sanctions. La réglementation est d’ordre national et international.
Le cadre légal international est l’œuvre du W3C (World wide web consortium), qui pour l’accessibilité des sites web, a émis une série de recommandations appelées WCAG.
Au fil des versions, ces recommandations évoluent et portent globalement sur les thèmes comme les images, les tableaux, les cadres, les liens, les multimédias, les couleurs, les formulaires, la navigation, les scripts, la structuration de l’information sur le site.
En dessous de ce cadre réglementaire mondial, on retrouve les normes nationales adoptées par chaque pays.
En France par exemple, le RGAA (Référent général d’amélioration de l’accessibilité) constitue le référent national. En Belgique, en dehors de la norme européenne EN-301549 actualisée en 2018, le BOSA, un organe de contrôle de l’accessibilité des sites publics a été mis sur pied au niveau fédéral.
Les technologies d’assistance : comprendre leur fonctionnement pour mieux concevoir
Sur le plan pratique, l’accessibilité web passe par l’adoption des technologies d’assistance qui répondent aux besoins liés à différents handicaps des utilisateurs web. On retrouve dans ce registre principalement :
- Le lecteur d’écran, un logiciel d’assistance qui permet de restituer le contenu numérique à une personne malvoyante ou aveugle ;
- Le navigateur spécialisé qui permet d’agrandir les textes ;
- Les souris au menton, au poignet, le clavier virtuel et autres claviers spéciaux ;
- La reconnaissance vocale qui permet un contrôle du Web à l’aide de commandes vocales ;
- Les joysticks, les afficheurs de braille et les oculeurs, etc.
Chacune de ces technologies d’assistance a ses propres caractéristiques, répondant à des déficits bien précis.

L’accessibilité des contenus multimédias : vidéos, podcasts et animations
Rendre un site web accessible, c’est aussi rendre ses contenus multimédias accessibles à tous les utilisateurs. En fonction de type de contenu, plusieurs techniques peuvent être utilisées.
Pour les images et les vidéos, il est utile de fournir toujours des alternatives textuelles pour expliquer de manière informative et concise le contenu pour les internautes malvoyants.
Les vidéos publiées doivent être accompagnées de transcriptions complètes ou de sous titres pour les personnes sourdes. Des interprètes en langue de signe doivent également intervenir dans les vidéos pour cette catégorie d’utilisateurs.
Pour les éléments audios (podcasts, clips audios), des transcriptions textuelles sont nécessaires. Pour être accessibles, les contenus multimédias doivent également être accompagnés de contrôles de lecture et de volume disponibles sur clavier. Les contenus doivent également être testés avec les technologies d’assistance et mis à jour régulièrement.
Des contenus multimédias accessibles participent d’une démarche éthique et d’un élargissement de votre audience.

Intégrer l’accessibilité dans votre processus de développement web
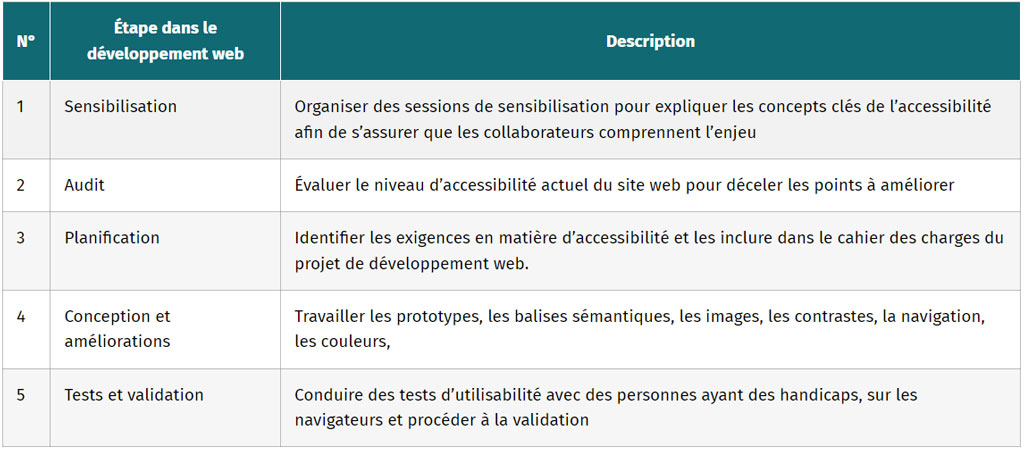
Le processus de développement web doit inclure la notion d’accessibilité web à chacune de ses étapes.
| N° | Étape dans le développement web | Description |
|---|---|---|
| 1 | Sensibilisation | Organiser des sessions de sensibilisation pour expliquer les concepts clés de l’accessibilité afin de s’assurer que les collaborateurs comprennent l’enjeu |
| 2 | Audit | Évaluer le niveau d’accessibilité actuel du site web pour déceler les points à améliorer |
| 3 | Planification | Identifier les exigences en matière d’accessibilité et les inclure dans le cahier des charges du projet de développement web. |
| 4 | Conception et améliorations | Travailler les prototypes, les balises sémantiques, les images, les contrastes, la navigation, les couleurs, |
| 5 | Tests et validation | Conduire des tests d’utilisabilité avec des personnes ayant des handicaps, sur les navigateurs et procéder à la validation |