Principes, enjeux et bonnes pratiques de l'accessibilité web
L’accessibilité web est un concept essentiel dans notre ère numérique, visant à rendre Internet utilisable par tous, indépendamment des capacités physiques ou cognitives. Elle englobe un ensemble de pratiques et de standards qui permettent aux personnes en situation de handicap d’accéder, de comprendre et d’interagir avec le contenu en ligne.
Explorons ensemble les principes fondamentaux, les enjeux et les bonnes pratiques de l’accessibilité web.
L'accessibilité web rend Internet accessible à tous, y compris aux personnes en situation de handicap.
Les principes fondamentaux de l'accessibilité web
Les principes qui gouvernent l’accessibilité web peuvent se résumer sous le sigle POUR. Un contenu web accessible au sens strict du terme doit en effet être :
- Percevable c’est-à-dire adapté aux différences sensorielles des utilisateurs en matière de vision, de son et de toucher. Proposer notamment des sous-titres pour les vidéos et du texte dont le contraste des couleurs, la taille de la police et l’espacement sont ajustables ;
- Opérable ou exploitable en rapport avec la capacité du contenu à être utilisé par tous, y compris les personnes vivant avec un handicap moteur, souffrant de blessures ou de problèmes musculaires.
- Understandable (Compréhensible) c’est-à-dire que les informations fournies par le contenu doivent être faciles à comprendre par tous, dépourvues de tout jargon complexe, d’instructions compliquées ;
- Robuste et donc utiliser un code HTML et CSS conforme à la norme et être accessible à partir de diverses technologies (notamment les logiciels d’assistance et les lecteurs d’écran).
Telles sont les qualités dont doit faire montre un site web pour être considéré comme numériquement accessible.

Les enjeux de l'accessibilité web : pourquoi est-ce important ?
L’accessibilité web est une exigence numérique qui bénéficie aussi bien aux utilisateurs (internautes) qu’aux entreprises et organisations.
Avec l’accessibilité numérique, les utilisateurs :
- Bénéficient tous d’un accès égal aux informations, quelle que soit leur handicap ;
- Profitent, indistinctement de leurs statuts, d’une ergonomie agréable et d’une plus grande facilité d’utilisation ;
Pour les organisations, l’accessibilité web :
- Est une opportunité pour augmenter le taux d’audience ;
- Valorise la notation extra financière de l’entreprise ;
- Permet de répondre à une obligation légale (normes du RGAA, référentiel général d’amélioration de l’accessibilité) ;
- Rentabilise les activités compte tenu du plus grand nombre clients touchés ;
- Améliore le référencement des pages du site web de l’entreprise ;
Autant de bénéfices que présente l’accessibilité web pour les différents acteurs du numérique.

Les standards et réglementations de l'accessibilité web
L’accessibilité web concerne la conformité à un certain nombre de normes. En l’espèce, c’est le World Wide Web Consortium (W3C) qui en priorité émet des recommandations appelées WCAG.
L'accessibilité web concerne la conformité à un certain nombre de normes.
Il s’agit de critères imposés comme norme mondiale pour la conception de sites et de supports web accessibles. On retrouve ainsi :
- Les WCAG de version 2.1 qui s’articulent autour des 13 thèmes suivants (images, tableaux, couleurs, cadres, scripts, éléments obligatoires, multimédia, consultation…) ;
- Les WCAG 2.0 constitués de 61 critères de conformité ;
- Les Applications Internet riches accessibles (ARIA) qui portent sur les lignes directrices permettant de rendre les contenus accessibles aux personnes handicapées ;
- La PDF/UA élaborée par l’Organisation internationale de normalisation ;
- L’American with disabilities act (ADA) qui interdit la discrimination aux personnes handicapées ;
Ces différentes réglementations sont entérinées par les gouvernements pour élaborer des référentiels nationaux.

Les technologies d'assistance : comprendre les outils des utilisateurs
De manière concrète, rendre un site web accessible consiste entre autres à adopter des technologies d’assistance qui répondent aux besoins liés à différents handicaps des utilisateurs web. Il s’agit notamment :
- Du navigateur spécialisé qui permet d’agrandir les textes ;
- Des souris au menton, au poignet, le clavier virtuel et autres claviers spéciaux ;
- Du lecteur d’écran, un logiciel d’assistance qui permet de restituer le contenu numérique à une personne malvoyante ou aveugle ;
- Des joysticks, les afficheurs de braille et les oculeurs… ;
- De la reconnaissance vocale qui permet un contrôle du Web à l’aide de commandes vocales, etc.
Chacune de ces technologies d’assistance a ses propres caractéristiques, répondant à des déficits bien précis.

L'évolution de l'accessibilité web : du passé au futur
À l’origine, les normes de conformité imposées en termes d’accessibilité visaient à tenir compte des utilisateurs victimes des handicaps visibles classiques. Les cibles étaient principalement les personnes âgées, celles souffrant d’affections temporaires, ainsi que les utilisateurs occasionnels.
Mais dans un monde où la technologie doit rester une passerelle, l’inclusion numérique est allée au-delà des handicaps physiques pour couvrir les handicaps cognitifs.
L'inclusion numérique s'étend désormais aux handicaps cognitifs, en plus des handicaps physiques.
Désormais, l’expérience numérique doit être accessible à tous, même à ceux qui font face à des défis cognitifs (maladie d’Alzheimer, traumatismes cérébraux, dyslexie et autres troubles cognitifs).
L’optimisation de l’accessibilité numérique face à ces défis des maladies cognitives consiste à transcender la simple navigation pour devenir une interface adaptée à des capacités variées. Cela implique des ajustements dans la conception des interfaces, tels que des indications visuelles claires, des options de personnalisation.

Comment l'accessibilité web améliore l'expérience pour tous les utilisateurs
Si pour les organisations l’accessibilité répond à une obligation légale et à une démarche marketing, elle constitue une option avantageuse pour les utilisateurs du web.
Par principe, l’inclusion numérique a dans son viseur les personnes victimes d’un handicap limitant leur accès numérique dans un cadre ordinaire. Il est question de doter les sites web des technologies d’assistance aux personnes malvoyantes, aveugles ou privées de l’usage d’un de leurs membres.
Toutefois, l’accessibilité web ne bénéficie pas qu’à cette catégorie de personnes. Elle concerne tout le monde. Au-delà des personnes en situation de handicap, la conception universelle d’un site bénéficie également aux personnes âgées, aux personnes souffrant d’affections temporaires, et même ceux qui utilisent le web de manière occasionnelle.
Aussi, l’accessibilité web permet une meilleure expérience à tous les utilisateurs sans distinction. Globalement, lorsqu’un site est accessible, il donne l’occasion aux utilisateurs de profiter d’une ergonomie agréable et d’une plus grande facilité d’utilisation.

Les composants clés d'un site web accessible
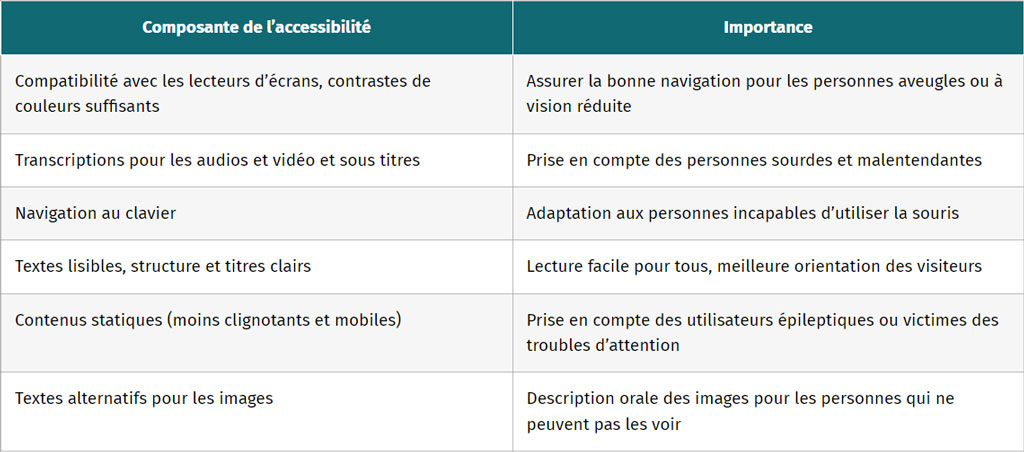
Lorsqu’on parle d’accessibilité d’un site web, on fait référence à certains aspects essentiels qui doivent être travaillés.
| Composante de l’accessibilité | Importance |
|---|---|
| Compatibilité avec les lecteurs d’écrans, contrastes de couleurs suffisants | Assurer la bonne navigation pour les personnes aveugles ou à vision réduite |
| Transcriptions pour les audios et vidéo et sous titres | Prise en compte des personnes sourdes et malentendantes |
| Navigation au clavier | Adaptation aux personnes incapables d’utiliser la souris |
| Textes lisibles, structure et titres clairs | Lecture facile pour tous, meilleure orientation des visiteurs |
| Contenus statiques (moins clignotants et mobiles) | Prise en compte des utilisateurs épileptiques ou victimes des troubles d’attention |
| Textes alternatifs pour les images | Description orale des images pour les personnes qui ne peuvent pas les voir |


La prise en compte de ses différents composants permet de rendre un site web accueillant et utilisable par un plus large panel d’internautes.
Le rôle du HTML sémantique dans l'accessibilité
En matière d’accessibilité site web, la sémantique html ou web sémantique joue un rôle essentiel. Elle garantit que les pages web peuvent être lues non seulement par des utilisateurs mais également par les technologies d’assistance. Les éléments html à traiter concernent entre autres :
- L’élément <main> représentant le contenu principal d’un document ;
- L’élément <article> qui représente une section de contenu ;
- L’élément <aside> représentant une partie d’un document dont le contenu n’est qu’indirectement lié au contenu principal du document ;
- L’élément <footer> qui représente un pied de page et contient des informations sur l’auteur, des données de copyright ou des liens vers des documents connexes ;
- L’élément <header> qui représente le contenu d’introduction et peut contenir des éléments de titre mais aussi un logo, un formulaire de recherche, un nom d’auteur, et d’autres éléments ;
- L’élément <nav> qui concerne une section d’une page dont le but est de fournir des liens de navigation ;
- L’élément <section> qui représente une section autonome générique d’un document, etc.
Tous éléments sémantiques rendent la structure de la page plus claire et améliore l’accessibilité globale du site web.

Exemples de sites web exemplaires en matière d'accessibilité
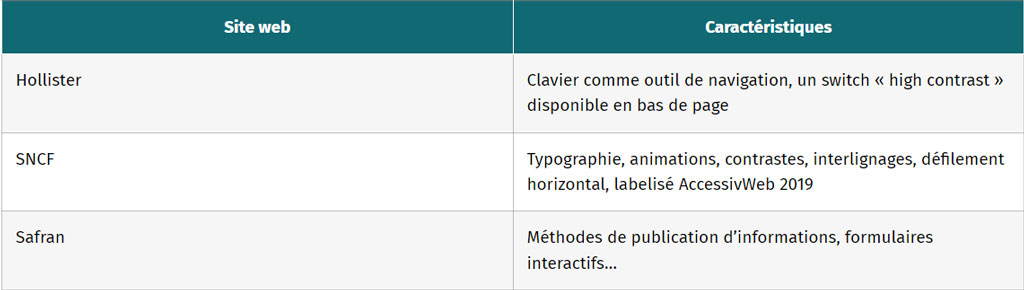
À date, plusieurs sites d’entreprises se distinguent comme de bons exemples d’accessibilité web. Voici quelques exemples :
| Site web | Caractéristiques |
|---|---|
| Hollister | Clavier comme outil de navigation, un switch « high contrast » disponible en bas de page |
| SNCF | Typographie, animations, contrastes, interlignages, défilement horizontal, labelisé AccessivWeb 2019 |
| Safran | Méthodes de publication d’informations, formulaires interactifs… |

Les outils d'évaluation de l'accessibilité web
Avant d’améliorer l’accessibilité d’un site web, il est logique de mesurer son niveau d’accessibilité actuel. Pour tester l’accessibilité de votre site web, il existe des outils spécifiques à l’instar de :
- Headings Map sur Chrome ou Firefox qui permet d’évaluer la structure des titres ;
- L’extension Accessibility Developers Tools de Google qui permet de procéder à un audit d’accessibilité d’un site via la barre latérale de Chrome
- AInspector Sidebar de Firefox qui permet de vérifier le contenu web pour évaluer son accessibilité ;
- Wave, un outil online proposé par WebAIM pour évaluer l’accessibilité des contenus web ;
- Job Acces With Speech dédié aux handicaps en lien avec la cécité ;
- Les modules de navigateur comme aXe et Wave qui permettent de scanner l’ensemble de votre page Web et d’avoir des conseils pour améliorer l’accessibilité ;
- L’extension WCAG Contrast checker sur Chrome et Firefox pour vérifier le contraste des textes, etc.
Autant d’outils qui permettent d’évaluer le niveau d’accessibilité d’un site web.
Le rôle des développeurs et des designers dans l'accessibilité web
Au rang des professionnels du web impliqués dans l’accessibilité web, on retrouve le métier de développeur web et le métier de designer web. En matière d’amélioration de l’accessibilité d’un site web, ces professionnels, en fonction de leurs compétences :
- Procèdent au diagnostic afin d’identifier les axes d’amélioration de l’accessibilité des sites des entreprises ;
- Veillent aux évolutions technologiques en accessibilité numérique;
- Veillent sur les changements en matière de législation ;
- Travaillent avec les équipes pour la mise en place des dispositifs recommandés par le RGAA (schémas pluriannuels, certificats de conformité…) ;
- Réalisent des tests de conformité suivant les méthodologies précises ;
- Participent à la formation continue des employés à l’accessibilité numérique, etc.
En outre, l’accessibilité numérique passe par des bonnes pratiques pour ces professionnels. Les meilleures consistent à :
- Inclure des balises de textes alt pour les images ;
- Familiariser les équipes avec les WCAG, les mises à jour des directives et les exigences de conformité ;
- Rendre les contenus web plus lisibles et plus clairs ;
- Privilégier des contenus stables ;
- Fournir une fonctionnalité complète du site avec le clavier, etc.

L'impact économique et social de l'accessibilité web
Pour les différents acteurs, le respect des standards web représente une opportunité économique et sociale.
Sur le plan social, l’accessibilité numérique participe d’une intégration citoyenne. Elle ouvre la voie à un accès égal aux informations favorisant ainsi l’intégration culturelle et professionnelle des personnes vivant avec un handicap ou souffrant d’une déficience particulière.
Sur le plan économique, le respect des standards web est une opportunité pour les entreprises, car son adoption garantit la capacité de leurs offres web à toucher les utilisateurs parfois exclus de l’univers numérique (les victimes d’un handicap moteur, auditif ou visuel).
En plus des personnes en situation de handicap, l’accessibilité bénéficie à tous les consommateurs. Faciliter la lecture et la consultation des contenus permet d’améliorer le parcours client, et donc le taux de rétention et d’engagement.

Mythes courants sur l'accessibilité web
En dépit de ses atouts indéniables, l’accessibilité web rencontre aujourd’hui des difficultés pour intégrer les process des entreprises du fait de certains mythes. Voici quelques idées reçues parfois diffusées dans l’imagerie populaire :
- L’accessibilité est une opération ponctuelle : non, l’accessibilité web est un objectif qui, une fois atteint, nécessite un engagement continu, avec des mises à jour régulières ;
- Les vérifications automatiques suffisent pour garantir l’accessibilité: faux, car les outils automatiques ne peuvent pas détecter tous les problèmes d’accessibilité numérique ;
- L’accessibilité web concerne uniquement les personnes en situation de handicap : faux car, l’accessibilité nous concerne tous ;
- L’accessibilité web fait obstruction à la conception et la créativité en matière de design : faux, car elle peut être intégrée de manière créative et esthétique en utilisant des couleurs à contraste élevé, une navigation intuitive et un design réactif;
- Les démarches d’accessibilité web sont coûteuses et compliquées : pas tout à fait, car il suffit d’intégrer l’accessibilité dès le début du développement d’un point de contact numérique ;
Il est donc important de démystifier ces idées préconçues afin de promouvoir un environnement digital plus inclusif.

La différence entre accessibilité et usabilité
Dans l’univers du numérique les notions d’accessibilité et d’usabilité sont parfois confondues. Elles présentent toutefois des différences.
L’usabilité renvoie à la capacité d’une chose à être utilisée de manière simple, efficace et agréable. Dans le web, elle consiste à rendre la navigation au sein d’un site la plus intuitive possible.
Il est question de permettre aux internautes d’identifier clairement dès leur arrivée sur un site, les possibilités qui s’offrent à lui.
La page d’accueil doit être la plus pertinente possible et permettre à l’internaute de savoir ce qu’il fait, de quelle manière.
Toutefois, avant de s’intéresser à l’usabilité d’un site, il faut s’intéresser à son accessibilité. Il est en effet inutile de peaufiner des fonctionnements élaborés pour un public restreint.
Études de cas : succès d'implémentation de l'accessibilité web
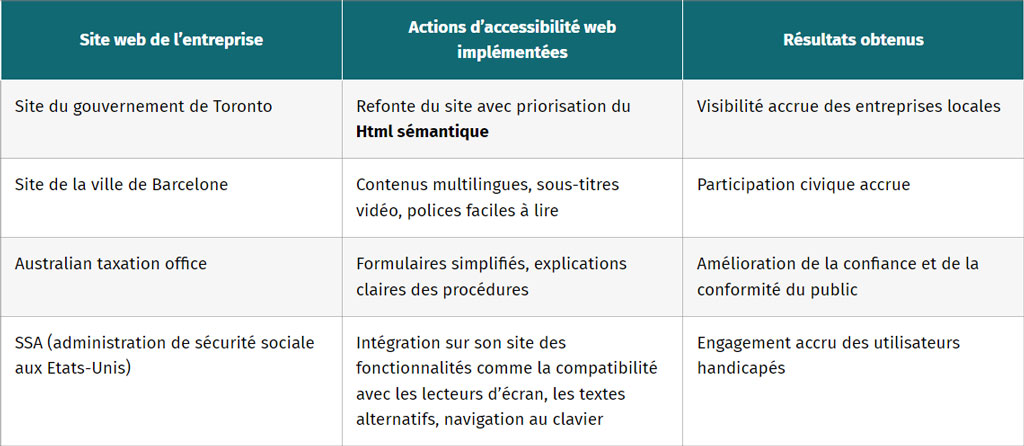
De plus en plus de sites adoptent l’accessibilité web. Pour certains, le succès est au rendez-vous avec des résultats palpables :
| Site web de l’entreprise | Actions d’accessibilité web implémentées | Résultats obtenus |
|---|---|---|
| Site du gouvernement de Toronto | Refonte du site avec priorisation du Html sémantique | Visibilité accrue des entreprises locales |
| Site de la ville de Barcelone | Contenus multilingues, sous-titres vidéo, polices faciles à lire | Participation civique accrue |
| Australian taxation office | Formulaires simplifiés, explications claires des procédures | Amélioration de la confiance et de la conformité du public |
| SSA (administration de sécurité sociale aux Etats-Unis) | Intégration sur son site des fonctionnalités comme la compatibilité avec les lecteurs d’écran, les textes alternatifs, navigation au clavier | Engagement accru des utilisateurs handicapés |

Ressources pour approfondir ses connaissances en accessibilité web
Essentiellement dynamique, l’accessibilité web est un domaine qui exige une actualisation et un approfondissement permanent des connaissances. Pour apprendre davantage sur ce domaine, voici quelques ressources à explorer :
- Des modules de e-learning tels que « Mise en œuvre des directives WCAG pour les concepteurs pédagogiques »par Blog Articulate360, « L’accessibilité Numérique » par la Fédération des aveugles de France et l’Agefiph ;
- Des cours en ligne comme « Concevez un contenu web accessible » proposé par OpenClassrooms ou « Accessibilité numérique » par INRIA
- Des ressources interactives comme « Comment favoriser l’accessibilité des documents ? » réalisé par Clarisse Soler, ingénieur pédagogique ;

Les communautés et événements autour de l'accessibilité web
En plus des ressources, il est utile d’intégrer des communautés et de participer aux événements relatifs à l’accessibilité web.
Ces rendez-vous périodiques qui réunissent les professionnels, les utilisateurs et les représentants des autorités de contrôle de l’accessibilité web, sont généralement l’occasion de faire le point en termes de retours d’expérience et d’état des lieux autour de l’accessibilité numérique. C’est le cas de :
- A11Y Paris organisé au mois de juin chaque année par l’association Valentin Haüy et Tanaguru ;
- La semaine manitobaine de la sensibilisation à l’accessibilité organisée au mois de juin dans le Manitoba, etc.
Autant de ressources et d’événements utiles en matière d’optimisation de l’accessibilité web.