Dans le contexte actuel dominé par la digitalisation des activités, la création d’un site internet est devenue une nécessité pour les entreprises et les individus. La présence en ligne est devenue en effet une obligation. Plusieurs étapes constituent le processus de création d’un site internet. Elles vont de la définition du projet jusqu’à la mise en ligne du site.
Dans cet article, nous vous guidons pas à pas sur les différentes étapes à suivre pour créer un site web entre aspects techniques, choix de design et les meilleures pratiques relatives à ce type de projet.
Les premières étapes : définir le projet et les objectifs
Créer un site internet est un projet digital qui doit être au préalable défini et ses objectifs fixés. Avant de vous lancer dans les grandes manœuvres du projet de création de votre site web, il est utile de :
- Définir les objectifs d’un tel projet. En plus de votre visibilité, vos objectifs doivent se traduire en prospects, visiteurs et clients visés ;
- Choisir le type de site à créer. Selon votre situation, il faudra choisir entre un site vitrine, un site de e-commerce, un site institutionnel, un site intra ou extranet ;
- Procéder à l’identification de votre cible, car votre site doit s’adresser à un public précis.
Ces préliminaires vous aident à retenir les indicateurs essentiels à suivre pour créer un site web adapté à votre situation.

Choisir un nom de domaine et un hébergement
Le processus de création d’un site web commence par le choix du nom de domaine et de l’hébergeur.
Pour créer votre site internet, la première chose à faire est de choisir un nom de domaine. Généralement réservé, le nom de domaine prend la forme de « www.nomdevotresite.fr/net/com » et reprend le nom de votre entreprise.
Plusieurs critères permettent de choisir un nom de domaine. Vous devez vous assurer que le nom choisi :
- Décrit votre personnalité, vos produits, votre marque ou entreprise ;
- Est unique, original et court ;
- Est facilement mémorisable avec une orthographe facile ;
- N’est pas déjà utilisé par une autre entreprise ;
- Affiche une extension adaptée à votre entreprise.
Ces critères permettent de choisir un nom de domaine accessible aux clients.
Après le nom de domaine, penchez-vous sur l’hébergeur de votre futur site web.
Par hébergeur, on entend une entreprise qui met à disposition des serveurs informatiques destinés à accueillir les données des sites web.
Certains sont des serveurs physiques dédiés et d’autres des cloud (hébergeurs mutualisés). Parmi les meilleurs fournisseurs d’hébergement on retrouve O2switch – o2switch.fr , Hostinger – hostinger.fr, OVH – ovhcloud.com, PlanetHoster – planethoster.com, Infomaniak – infomaniak.comet bien d’autres.
Pour choisir l’une de ces solutions, voici les critères à observer :
- La réactivité et la rapidité du serveur ;
- La limite de trafic mensuel du service d’hébergement ;
- Le stockage disponible en rapport avec l’objectif de votre site ;
- Le taux de disponibilité ou temps de disponibilité ;
- La sécurité des données, les sauvegardes et la réactivité du service client ;
- Le prix proposé par le fournisseur ;
- La réputation du fournisseur et les fonctionnalités bonus proposées (transferts de site, disponibilité du cPanel, CPN, comptes de messagerie…),etc.
Concernant la sécurité, n’hésitez pas à lire cet article : « Comment protéger mon site web des cyberattaques« .
En analysant ces différentes données, vous parviendrez au choix efficace d’un nom de domaine et un hébergeur web.

Concevoir l’architecture et le design du site
Une fois que le nom de domaine et l’hébergeur de votre site est choisi, vous pouvez passer à l’architecture et au design de ce dernier.
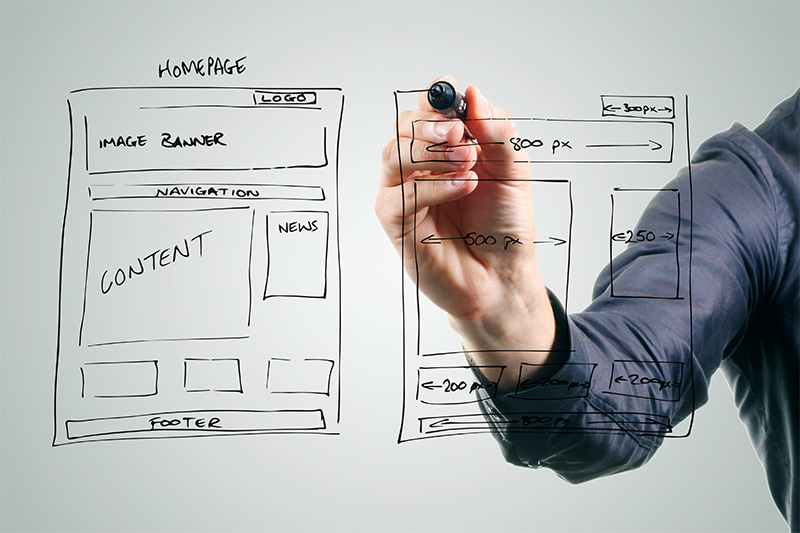
L’architecture ou structure renvoie à la partie créative qui consiste à prévoir l’organisation du site web, c’est-à-dire les pages à créer et comment on va pouvoir passer de l’une à l’autre.
Plus votre site est bien structuré, plus la navigation sera facile pour les utilisateurs.
Imaginez votre futur site web avec des outils de design et de prototypage comme :
- Adobe XD qui sert à créer des maquettes interactives ;
- Figma qui est basé sur le cloud et permet de créer différentes maquettes de sites.
Pour réussir l’architecture de votre site web, voici quelques astuces :
- Créer un plan d’architecture de site qui affiche les pages et leurs liaisons ;
- Veiller à ce que la structure de l’URL du site soit simple ;
- Opter pour une architecture de site web plate pour permettre à l’internaute d’atteindre une page en 3 ou 4 clics ;
- Développer des groupes thématiques ;
- Utiliser des liens externes.
Les besoins et les objectifs de votre site web sont des éléments à considérer absolument dans le choix des templates. Entre Dribbble, Behance et Awwwards, le choix devra se faire en considérant :
- Le but du site ;
- L’adaptation du template au référencement naturel ;
- La disponibilité du support en fonction du modèle choisir ;
- Le caractère responsive et adaptatif du template aux différents écrans ;
- La compatibilité entre les visuels, typographies et couleurs du template et votre activité ;
Ces éléments relatifs à la qualité de l’architecture et du design du site déterminent son indexation par les robots.

Développer le site : les outils et technologies
Pour créer des sites web, les professionnels ont à leur disposition une série d’outils et de technologies répondant chacun à des objectifs précis.
C’est le cas des logiciels de prototypage web pour les prototypes et les projets de conception UX/UI, des outils de développement de navigateur et bien d’autres.
En dehors des solutions clé en main comme Shopify, Zyro et Wix, les outils de création et de développement de sites les plus en vue sont :
- Simplébo qui propose un accompagnement personnalisé dans la création des sites ;
- Créer un site WordPress permet de créer un site web professionnel en une demie heure ;
- Framer pour concevoir des prototypes réalistes, personnalisés et interactifs ;
- Squarespace qui, avec une interface intuitive, permet de mettre sur pied des sites web responsives ;
- Hubspot, un outil évolutif tout en un pour créer des sites quel que soit le budget ;
- Webflow qui permet de créer des sites (vitrine, blog, boutique e-commerce…) sans code, etc.
En plus des outils évoqués plus haut, le développement de sites web passe également par la connaissance des langages de programmation.
Le développement d'un site web passe aussi par la connaissance des langages de programmation.
Certains sont frontend (pour l’affichage des pages) comme HTML, CSS, Javascript, GSAP tandis que d’autres sont backend (pour l’exécution des tâches en arrière-plan) comme PHP, SQL et Ruby.
Ce sont ces différents éléments et technologies qui permettent de développer des sites.

Optimiser le site pour le SEO et les performances
Encore appelé référencement naturel, le SEO (searching engine optimization) est un ensemble de méthodes qui consistent à optimiser un site web pour qu’il apparaisse dans les moteurs de recherche.
Avec un bon SEO, le site web génère du trafic et se positionne comme une source fiable. Parmi les techniques d’optimisation SEO les plus efficaces, on retrouve :
- L’utilisation des plugins comme Rank Math SEO, Google XML Sitemaps, Yoast SEO, W3 Total Cache, Broken Link Checker ;
- L’amélioration du temps de chargement du site ;
- L’amélioration des images et des graphiques pour rendre le site plus attrayant ;
- L’optimisation des performances du site sur les écrans mobiles et tactiles.
Il est donc important d’analyser en permanence les performances web de votre site pour vous assurer que l’expérience utilisateur reste agréable. Outre les indicateurs de performance à scruter, les outils d’évaluation des performances des sites (PageSpeed Insights, GTmetrix, Google Search Console, Google Analytics, Lighthouse, Clarity, etc.) sont utiles pour cette opération.

Tester et mettre en ligne le site
Lorsque les différentes étapes de création d’un site web ont été suivies, il peut être mis en ligne. Mais avant de lancer un site, il est important de le tester.
Pour éviter les bugs, il est recommandé de vérifier les problèmes qui pourraient affecter l’expérience de visualisation et la convivialité de votre site.
Voici quelques étapes à suivre pour tester votre site :
- Commencez par demander à un de vos proches de visiter le site pour vous fournir le point de vue d’un visiteur en termes de navigation, conception, fonctionnalités, réactivité aux mobiles, etc. ;
- Procédez aux tests A/B avec des outils comme Google Optimize pour détermine la version du site la plus fonctionnelle ;
- Testez la vitesse de votre site avec des outils dédiés en ligne comme PageSpeed Insights par exemple.
Testez la vitesse de votre site gratuitement avec l'outil en ligne : Page Speed Insights.
Après ces premières vérifications d’usage, le site peut être mis en ligne comme suit :
- Choisissez la méthode de mise en ligne (plugins de migration WordPress, importateurs automatiques, FTP, gestionnaires de fichiers de l’espace de stockage…) ;
- Importez les fichiers du site dans l’espace de stockage ;
- Exportez les fichiers du site web vers le répertoire racine principal ;
- Importez votre base de données si votre site web en utilise ;
- Procédez à la dernière vérification pour vous assurer que le site fonctionne bien.
Assurer la maintenance et les mises à jour
Une fois que votre nouveau site web est mis en ligne, il faut penser à son entretien et ses mises à jour.
La maintenance d’un site web permet de détecter et corriger les problèmes qui peuvent impacter son fonctionnement.
À côté du contenu qui doit être géré, l’entretien technique du site web passe par les actions de maintenance suivantes :
- Mettre à jour l’infrastructure du site (WordPress, Shopify, Joomla, etc…) ;
- Supprimer les fonctionnalités non utilisées et les contenus obsolètes ;
- Nettoyer et optimiser la base de données ;
- Procéder aux sauvegardes régulières ;
- Vérifier la validité des certificats SSL (HTTPS) ;
- Mettre à jour les thèmes et extensions du site ;
- Détecter les problèmes d’affichage sur le site et les pages inaccessibles ;
- Optimiser la vitesse de votre site Web, etc.
En réalisant des audits réguliers de votre site, vous pourrez détecter ces défaillances éventuelles.
Visitez notre guide complet pour vous protéger : audit sécurité site web

Développer le site : les outils et technologies
Choisir un CMS adapté à vos besoins
Dans le processus de création des sites web, les CMS (content management system) sont importants.
Situés à mi-chemin entre les solutions clé à main et les solutions sur mesure, les CMS sont des logiciels qui permettent de créer et de gérer rapidement un site web professionnel sans maîtriser forcément le langage HTML. Certains sont gratuits et d’autres payants. Les plus connus sont entre autres :
- WordPress ;
- Wix ;
- Squarespace ;
- Prestashop, etc.
En termes d’avantages, les CMS, en plus de leur gratuité (hors personnalisations et fonctionnalités supplémentaires), ont la particularité de s’adapter à tous les types de sites web.
Ce sont des solutions open-source offrant une prise en main rapide, des personnalisations complètes et des mises à jour plus régulières. Enfin, les CMS favorisent la conception des sites à coût réduit.
Toutefois, les CMS présentent quelques limites. Leur utilisation nécessite l’installation sur un serveur et des frais de maintenance. L’utilisation d’un CMS pour créer un site web nécessite du temps et quelques connaissances de base en informatique.
Si vous souhaitez explorer des options entièrement gratuites pour créer votre site, commencez par consulter notre article : Comment créer un site internet gratuitement. Vous y découvrirez des outils et des méthodes simples pour concevoir un site sans aucun coût initial.
En complément, si vous recherchez des solutions qui ne nécessitent ni compétences techniques ni budget, nous vous invitons à lire : Comment créer un site internet sans compétence et sans argent. Cet article présente des approches accessibles à tous pour concrétiser facilement votre projet.

Personnaliser le design de votre CMS avec des templates et des plugins
Sans être un as des codes, il est possible de personnaliser le design d’un site web réalisé à l’aide d’un CMS avec des templates et plugins.
Lorsqu’un site est créé avec WordPress notamment, la personnalisation des thèmes avec des plugins peut passer par des solutions comme :
- SeedProd ;
- Thrive Themes ;
- Divi, etc.
Si vous décidez de ne pas partir de zéro pour créer votre site web, l’utilisation d’un template est plus indiqué. Celui-ci peut être également personnalisé en se servant des sources comme SquareSpace, Jimdo, et bien d’autres.