Les meilleures pratiques pour une performance optimale de votre site web
Dans un monde numérique où chaque seconde compte, la vitesse de chargement d’un site Web est devenue un facteur clé de succès.
Non seulement elle impacte directement l’expérience utilisateur, mais elle influence également le référencement et les taux de conversion.
Vous souhaitez améliorer ce point pour en tirer profit ? Découvrez dans ce guide les meilleures pratiques pour optimiser la performance de votre site et garder vos visiteurs satisfaits.
La vitesse de chargement d'un site web influence le référencement et les taux de conversions.
Les fondamentaux de l'optimisation de la vitesse d'un site Web
Aucun de nous n’apprécie les sites lents qui mettent plusieurs secondes, voire plusieurs minutes à charger. Et même Google ne les aime pas, car il vise avant tout à répondre aux besoins des internautes.
Pour avoir une bonne image, que ce soit aux yeux des visiteurs ou des moteurs de recherche, tout site Internet a intérêt à optimiser sa vitesse de chargement. Plus un site Web aura un temps de chargement réduit, mieux il sera classé dans les résultats de Google.
Et même si un site lent obtient une bonne place grâce au SEO, par exemple, il risque de faire fuir les visiteurs en quelques secondes.
La lenteur d’un site Web est donc directement liée à la conversion. Plusieurs facteurs peuvent impacter la vitesse de chargement, à commencer par la qualité de l’hébergement ; si besoin, découvrez les différents types d’hébergement web pour choisir la solution la plus rapide.
La taille et le poids des fichiers composants peuvent aussi ralentir un site. Enfin, l’utilisation des plugins et des extensions, car ceux-ci engendrent des requêtes supplémentaires.

L'impact de la vitesse sur l'expérience utilisateur et le SEO
La vitesse de chargement d’un site Web impacte directement l’expérience utilisateur (UX). Un site qui met plus de 10 secondes à se charger engendre inévitablement une frustration chez les utilisateurs, qui arrivent avec une intention de recherche, un besoin spécifique.
Et lorsqu’ils pensent être sur le point de combler ce besoin et que le site ne s’affiche pas, ils n’hésitent pas à quitter la page. Selon les études récentes, plus de 50 % des internautes n’attendent pas plus de 3 secondes. Résultat : un site lent augmente considérablement le taux de rebond, et réduit le taux de conversion.
Du point de vue du SEO, la vitesse de chargement figure parmi les critères de classement des moteurs de recherche comme Google.
Un site lent aura systématiquement un mauvais positionnement dans les résultats de recherche ; pour approfondir ce sujet, découvrez les bases pour améliorer votre référencement naturel.
Au final, sa visibilité est réduite et il perd énormément de visiteurs potentiels. Peu de visiteurs signifie peu de conversion, et donc peu de revenus.

Optimisation du code et des ressources front-end
Tous les fichiers et les codes qui composent un site Internet ont un poids. Et ce dernier influence le temps de chargement de chaque page.
Pour optimiser leur vitesse de chargement, assurez-vous de compresser ces fichiers HTML et CSS. L’objectif est de limiter au maximum les données que les visiteurs doivent télécharger lors de leur visite.
Une autre technique efficace est la minification du code. Elle consiste à éliminer les caractères inutiles pour garantir une exécution efficace du code de la page.
Avec cette méthode, vous pouvez packager différents fichiers pour limiter au maximum le nombre de requêtes à chaque chargement de page.

L'importance des images et médias dans la performance
Les images et les médias influencent aussi le poids des pages et donc la performance d’un site Web. On le sait tous, ils captivent les visiteurs et suscitent l’engagement, mais ils peuvent ralentir votre site Internet s’ils ne sont pas optimisés.
Et imaginez-vous bien, les visiteurs n’auront même pas le temps de voir vos visuels, car si le site est long, ils s’en iront bien avant de les voir.
Pour réduire le poids de vos images, utilisez la compression. Cette technique réduit leur taille sans compromettre leur qualité.
Le redimensionnement, une autre stratégie efficace, permet d’ajuster les dimensions des images pour qu’elles s’adaptent aux différents appareils et résolutions. Pour ce qui est des formats, privilégiez les formats modernes comme WebP ou AVIF.

Comment mesurer et analyser la vitesse de votre site ?
Un site très lent, ça se voit immédiatement. Néanmoins, pour connaître avec précision les performances de vos pages, il existe des outils dédiés. Les plus connus sont :
Google PageSpeed Insights : ce célèbre outil analyse la vitesse de chargement de vos pages sur les ordinateurs, mais aussi sur les appareils mobiles. Et en plus des résultats, il fournit des recommandations concrètes pour améliorer la vitesse de chargement. https://pagespeed.web.dev
GTmetrix : utilise les données de Google Lighthouse et WebPageTest afin d’évaluer les performances de vos pages. Cet outil offre des rapports détaillés sur les temps de chargement et, comme Google PageSpeed Insights, il donne des suggestions pour optimiser le site. https://gtmetrix.com
WebPageTest : il teste la vitesse de chargement de votre site depuis différents appareils, différents emplacements géographiques et divers navigateurs. C’est ce qui fait sa différence face aux autres outils. Il vous donne un rapport détaillé sur le temps de réponse des serveurs et le chargement de chaque élément de la page. https://www.webpagetest.org
La Search Console : Enfin, ne négligez pas de configurer Google Search Console : cet outil gratuit de Google affiche vos Core Web Vitals et les ralentissements détectés, afin de cibler rapidement les pages à améliorer.

L'utilisation efficace du cache pour améliorer les temps de chargement
Le cache, pour rappel, est une technologie permettant de stocker temporairement des données. L’objectif est de réduire le temps de chargement en limitant l’envoi de requêtes vers les serveurs. Il existe aujourd’hui différents types de cache.
Le cache côté serveur stocke les réponses du serveur à des requêtes spécifiques. Quand un internaute sollicite une page, la réponse est stockée et sera réutilisée pour les requêtes futures.
Le cache de navigateur ou cache côté client, quant à lui, stocke les ressources web telles que les images, les fichiers CSS et autres, directement sur l’appareil de l’internaute.
Ainsi, plus besoin de télécharger les données lors des prochaines visites sur la même page. La mise en cache du navigateur accélère le temps de chargement d’un site Internet.

Content Delivery Network (CDN) : accélérer la diffusion globale
Un CDN (Content Delivery Network) ou réseau de diffusion de contenu est un réseau de serveurs répartis sur différents endroits, permettant de stocker les contenus comme les images et les vidéos.
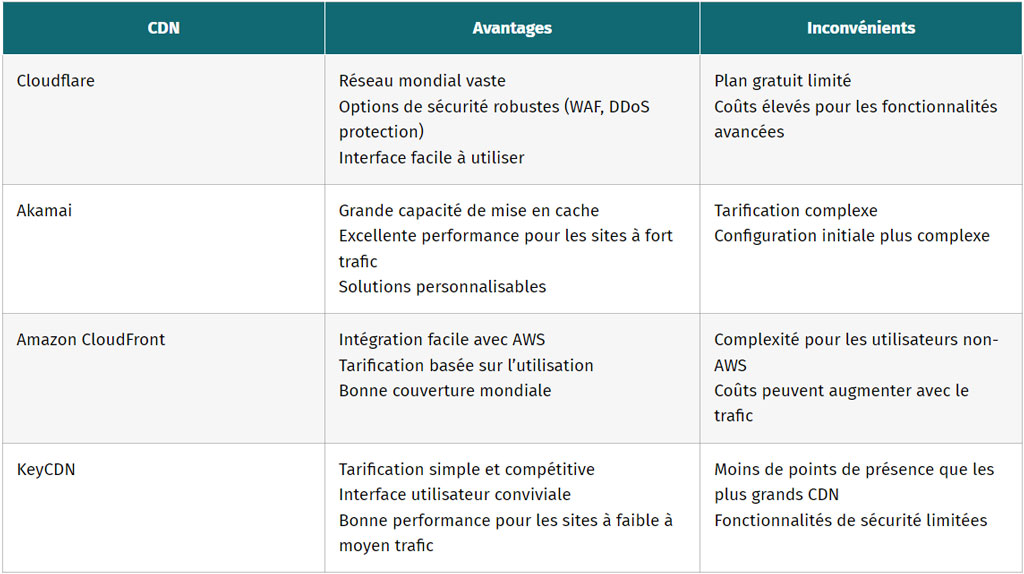
Ainsi, le navigateur peut télécharger ces contenus à partir du serveur le plus proche de l’emplacement du visiteur, ce qui augmente considérablement la vitesse des pages. Nous vous présentons les plus populaires dans le tableau ci-dessous :
| CDN | Avantages | Inconvénients |
|---|---|---|
| Cloudflare | Réseau mondial vaste Options de sécurité robustes (WAF, DDoS protection) Interface facile à utiliser |
Plan gratuit limité Coûts élevés pour les fonctionnalités avancées |
| Akamai | Grande capacité de mise en cache Excellente performance pour les sites à fort trafic Solutions personnalisables |
Tarification complexe Configuration initiale plus complexe |
| Amazon CloudFront | Intégration facile avec AWS Tarification basée sur l’utilisation Bonne couverture mondiale |
Complexité pour les utilisateurs non-AWS Coûts peuvent augmenter avec le trafic |
| KeyCDN | Tarification simple et compétitive Interface utilisateur conviviale Bonne performance pour les sites à faible à moyen trafic |
Moins de points de présence que les plus grands CDN Fonctionnalités de sécurité limitées |


Stratégies de chargement progressif et lazy loading
Le chargement progressif et le lazy loading sont deux techniques efficaces pour optimiser la vitesse d’un site internet.
La première consiste à afficher une version simplifiée de la page en question au début. Grâce à elle, les internautes peuvent accéder à la page et l’utiliser en attendant que tous les éléments soient complètement chargés. Pour utiliser cette méthode, vous devez asynchroniser le contenu et mettre en place des requêtes AJAX.
Le lazy loading, connu aussi sous le nom de chargement différé, concerne particulièrement les images et les vidéos. Cette technique consiste à charger ces contenus visuels uniquement quand l’utilisateur fait défiler la page jusqu’à eux.
Les vidéos ne seront lancés que si l’internaute clique dessus. Pour mettre en œuvre cette approche, utilisez simplement les bons attributs HTML.
En adoptant ces approches et en utilisant des outils adaptés, vous pouvez optimiser la vitesse de chargement de votre site web. Il sera mieux vu par les visiteurs ainsi que par les moteurs de recherche. Et au final, vous augmenterez votre taux de conversion, et forcément, vos revenus.
N’oubliez pas de surveiller régulièrement les performances de votre site Internet pour détecter les éventuelles lacunes à combler.