Guide complet pour booster vos ventes
Avec l’explosion du m-commerce, optimiser sa boutique en ligne pour le mobile est devenu incontournable. Cette adaptation ne se limite pas à un simple ajustement visuel, mais englobe une refonte globale de l’expérience utilisateur. Découvrez les stratégies clés pour transformer votre site m-commerce en une plateforme mobile performante, augmentant ainsi vos conversions et vos ventes.
Les fondamentaux du design responsive pour une boutique mobile
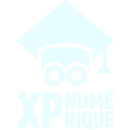
Avoir des vêtements qui s’adaptent à toutes les tailles : il n’y a pas meilleure image que celle là pour parler du design responsive en matière de site web. Il s’agit d’un concept dont les principes de base tournent autour de :
- La fluidité des images (être capable d’être réduites ou agrandies sans perdre en qualité) ;
- La disponibilité des points d’arrêt (breakpoints) qui permettent au design d’un site de s’adapter à différentes tailles d’écran ;
- L’adaptabilité des menus et des boutons pour éviter un encombrement de l’interface ; La flexibilité des grilles de façon à ce que les éléments du site s’adaptent automatiquement à la largeur de l’écran ;
- La possibilité pour les différents éléments (textes, images, boutons) de changer de taille et s’organiser suivant la taille de chaque écran ;
- Les tests préalables sur différents appareils avant le lancement du site ;
Tels sont les principes à suivre lorsqu’on souhaite avoir un site au design responsive, et donc capable d’accueillir tout visiteur, peu importe son appareil.

Optimiser la navigation et la recherche sur mobile
Essentielle dans le monde numérique actuel, la navigation sur mobile est un paramètre à considérer dans la conception d’un site web. En termes de bonnes pratiques pour une navigation fluide sur mobile, voici quelques-unes à garder à l’esprit :
- Concevoir un site qui répond à des contraintes physiques particulières (le pouce et la taille de l’écran) ;
- Ajouter des indications à la fin des contenus pour accompagner l’internaute dans l’exploration du site (call-to-action pour télécharger, commander, s’inscrire à une newsletter, un lien…) ;
- Privilégier des outils de recherche fiable ;
- Mettre en avant sur le site de manière hiérarchique les éléments qui répondent stratégiquement aux attentes de votre cible ;
- Opter pour des éléments (boutons et menus) facilement cliquables sur mobile grâce à leur taille ;
- Organiser les informations sur le site de manière lisible en vue d’une navigation mobile aérée, etc.
Autant d’astuces qui participent mettre sur pied une navigation mobile redoutablement efficace.

Accélérer la vitesse de chargement de votre boutique mobile
À l’heure où tout est à portée de clic, un site web qui met du temps pour charger fait fuir les utilisateurs. Il est possible donc d’accélérer la vitesse de chargement d’une boutique mobile à partir des techniques comme :
- L’amélioration de l’ergonomie et l’accessibilité de l’application par une conception créative et progressive ;
- La suppression des données inutiles et la compression des ressources HTML, Javascript, CSS et images ;
- L’utilisation de la mise en cache et les réseaux de distribution de contenu (CDN)qui limitent la latence du réseau ;
- L’optimisation des images et des médias par choix des bons formats, réduction de taille et chargement paresseux ;
Ces principales techniques d’optimisation des performances web vous permettent de fournir une expérience utilisateur plus rapide.

Simplifier le processus de paiement mobile
Avec l’essor des boutiques mobiles, il est important pour les commerçants de permettre aux utilisateurs de procéder à des paiements sur mobile. Parmi les méthodes en vogue dans le domaine des paiements sur mobile, on retrouve :
- Le paiement mobile avec la technologie NFC (en anglais « Near Field Communication»), semblable au Bluetooth et très répandue ;
- Le paiement mobile avec un QR Code qui consiste à effectuer un paiement en ligne en scannant un code sur le téléphone mobile ;
Ces méthodes de paiement mobile sont utilisables dans les boutiques en ligne proposant des terminaux de paiement compatibles avec Smartphones.

L'importance du SEO mobile pour votre boutique en ligne
Le SEO ou référencement naturel renvoie à l’optimisation du contenu sémantique et du code HTML d’un site afin d’améliorer son positionnement dans les moteurs de recherche.
Le référencement naturel sur mobile présente plusieurs spécificités comme l’adaptation de la taille des contenus à la base du site mobile.
Les polices de caractères et leur taille doivent être adaptés à la taille de l’écran et à la lecture sur mobile. La fenêtre d’affichage doit dans la même logique être spécifique aux différents appareils mobiles.
Quant aux liens et aux boutons, il est nécessaire qu’ils aient une taille qui permet leur clic de manière tactile par l’internaute. Enfin les technologies comme Flash, incompatibles avec certains mobiles, doivent être évitées dans les contenus.
Tous ces éléments caractérisent le SEO mobile et garantissent la qualité du classement sur les moteurs.

Comment adapter votre stratégie de contenu pour le mobile ?
En vue d’une lecture optimale sur mobile, le contenu créé sur un site doit faire l’objet d’une stratégie particulière.
Parmi les points clés à prendre en compte, on retrouve à côté de la configuration choisie, l’encodage de caractères qui idéalement être UTF-8, les images JPEG et GIF, la largeur de page (120 pixels idéalement), un code ne dépassant pas 20 Ko avec des CSS et un système de grossissement des caractères.
La réussite du référencement naturel sur mobile passe également un contenu synthétique et accessible ainsi que des services et informations adaptées aux mobinautes.
Les titres et les descriptions créés dans le contenu doivent être courts, pour faciliter l’affichage dans les navigateurs mobiles.

Les outils essentiels pour tester et améliorer votre boutique mobile
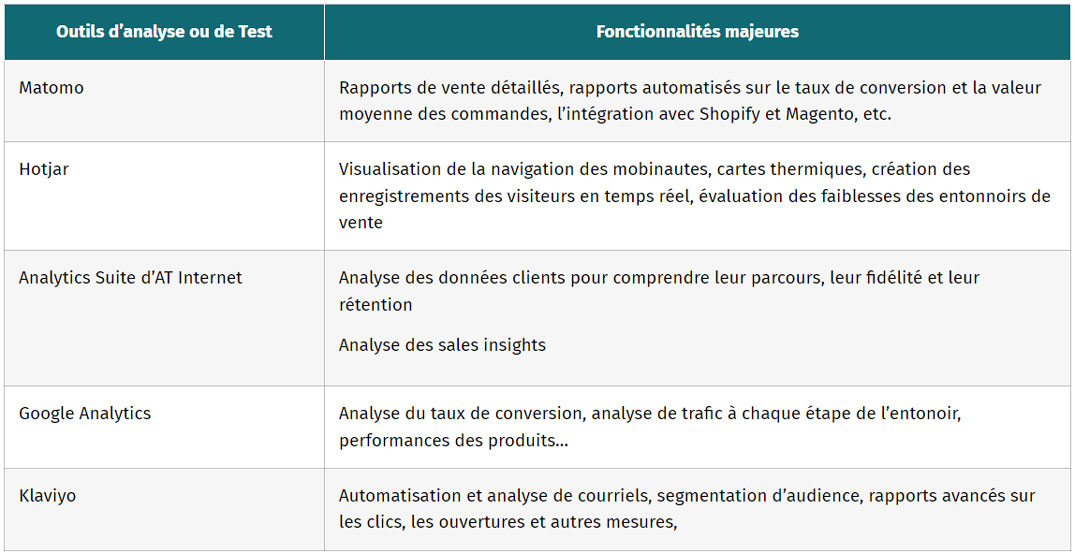
Tester et analyser les performances de son site web sont des démarches incontournables pour la croissance d’un m-commerce. Parmi les principaux outils d’analyse pour une boutique en ligne on retrouve :
| Outils d’analyse ou de Test | Fonctionnalités majeures |
|---|---|
| Matomo | Rapports de vente détaillés, rapports automatisés sur le taux de conversion et la valeur moyenne des commandes, l’intégration avec Shopify et Magento, etc. |
| Hotjar | Visualisation de la navigation des mobinautes, cartes thermiques, création des enregistrements des visiteurs en temps réel, évaluation des faiblesses des entonnoirs de vente |
| Analytics Suite d’AT Internet | Analyse des données clients pour comprendre leur parcours, leur fidélité et leur rétention Analyse des sales insights |
| Google Analytics | Analyse du taux de conversion, analyse de trafic à chaque étape de l’entonoir, performances des produits… |
| Klaviyo | Automatisation et analyse de courriels, segmentation d’audience, rapports avancés sur les clics, les ouvertures et autres mesures, |


L'impact des images et des vidéos sur l'expérience mobile
Sur l’expérience mobile, certains contenus ont un impact enrichissant. C’est le cas des images et des vidéos. Encore faut-il pouvoir les intégrer efficacement dans les contenus. Il est donc important :
- D’intégrer des vidéos explicatives pour les produits ou services qui nécessitent une certaine explication, comme les logiciels ou les gadgets technologiques ;
- De choisir des images pixelisées et de taille adaptée aux écrans mobiles ;
- De diffuser des témoignages clients en vidéo capables d’ajouter une touche personnelle et crédible ;
- De retoucher les images générées par l’IA, etc.
Dans l’univers des boutiques mobiles, les images et les vidéos jouent un rôle déterminant dans l’expérience des utilisateurs.

Exemples de boutiques en ligne optimisées pour le mobile
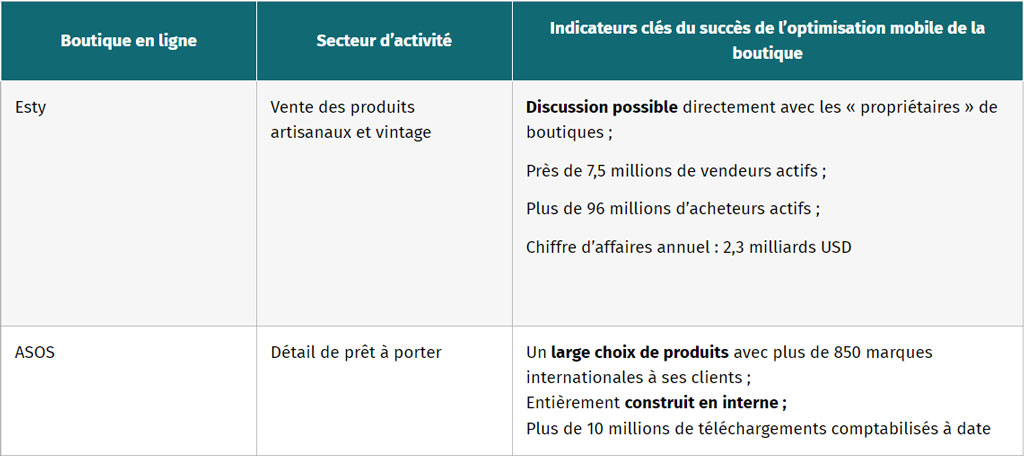
L’optimisation des sites pour le mobile est un défi pour les marques dans le contexte numérique actuel. Elles sont nombreuses à s’être engagées sur ce chemin avec succès. C’est le cas de :
| Boutique en ligne | Secteur d’activité | Indicateurs clés du succès de l’optimisation mobile de la boutique |
|---|---|---|
| Esty | Vente des produits artisanaux et vintage | Discussion possible directement avec les « propriétaires » de boutiques ; Près de 7,5 millions de vendeurs actifs ; Plus de 96 millions d’acheteurs actifs ; Chiffre d’affaires annuel : 2,3 milliards USD
|
| ASOS | Détail de prêt à porter | Un large choix de produits avec plus de 850 marques internationales à ses clients ; Entièrement construit en interne ; Plus de 10 millions de téléchargements comptabilisés à date |

Les tendances futures du m-commerce à surveiller
Avec leurs appareils mobiles, les acheteurs peuvent effectuer leurs achats depuis n’importe quel coin du monde. Le m-commerce, au-delà d’être commode et économique, fait l’objet de nombreuses tendances. On observe ainsi entre autres :
- L’essor du paiement sans contact, de l’authentification biométrique et des paiements invisibles en termes de systèmes de paiements pour mobiles ;
- L’intégration des réseaux sociaux dans l’expérience d’achat synonyme de domination du commerce social ;
- Une montée en puissance des enceintes intelligentes et des assistants vocaux qui propulsent le commerce vocal ;
- La mise à contribution des technologies de la réalité virtuelle et de la réalité augmentée qui permettent des achats informés, réduisent les retours et génèrent plus de ventes ;
- L’utilisation de l’IA et l’apprentissage automatique pour fluidifier les expériences omnicanales ;
Autant de tendances qui sont sur le point de façonner les pratiques dans l’univers du m-commerce.
Comment gérer les notifications push pour le mobile ?
Pour une boutique mobile, l’un des paramètres essentiels à gérer c’est bien les notifications push. Voici quelques astuces qui permettent de les optimiser :
- Permettre à l’utilisateur de choisir ses priorités, ou encore le nombre de push qu’il reçoit ;
- Proposer des push notifications avec délai d’expiration ;
- Scénariser la proposition de Push question d’expliquer à l’utilisateur l’utilité du push pour lui ;
- Mettre en place des scénarios avancés, basés sur le temps réel, en exploitant notamment la géolocalisation et les actions in-app ;
- Définir le seuil au-delà duquel votre utilisateur ne reçoit plus de spam pour ne pas le spammer ;
- Opter pour une relance des cibles particulières (paniers abandonnés, gestion de réservations, anniversaires…), etc.
Ces différentes pratiques permettent de rendre plus efficace la politique de notification push sur mobile.

L'importance de l'A/B testing dans l'optimisation mobile
Comme pour un site web, une application mobile ne peut voir ses résultats améliorés sans passer par l’A/B testing. Il s’agit d’une méthode qui évalue une ou plusieurs variantes d’une page pour déceler celle qui participe au meilleur taux de conversion.
Une application mobile ne peut voir ses résultats améliorés sans passer par l’A/B testing
Sur mobile, les tests A et B affinent la stratégie et permettent de mieux comprendre la cible et ses actions. Les mobinautes seront davantage engagés mais surtout, l’optimisation du temps et du budget est assurée.
Avec ces tests, les entreprises n’ont plus besoin de développement supplémentaire, encore moins une refonte longue et coûteuse.
Il est possible d’accompagner l’A/B testing d’autres méthodes d’analyse pour garantir une plus grande précision des informations en ce qui concerne l’action des utilisateurs et une définition de nouvelles hypothèses d’amélioration.

Les erreurs courantes à éviter lors de l'optimisation mobile
L’optimisation mobile est loin d’être un jeu d’enfants, même pour les professionnels du web. Plusieurs erreurs sont souvent observées au terme de ce processus. On peut ainsi observer sur certaines applications mobiles :
- Des vidéos qui ne peuvent être visionnées ;
- La non reconnaissance de certains appareils mobiles ;
- Des erreurs de redirection du fait d’une programmation incorrecte des versions URL ;
- Des publicités interstitielles demandant le téléchargement d’applications ;
- Des fichiers téléchargés très lourds, etc.
En termes d’astuces pour éviter ces erreurs, il est recommandé par exemple de :
- Personnaliser les pages principales sur les petits écrans ;
- Externaliser le CSS et Javascript pour améliorer la vitesse de chargement ;
- Comprimer et optimiser les images ;
- Ajuster la police pour rendre lisible les textes sur les petits écrans ;
- Éviter les menus déroulants;
- Limiter le nombre de multimédias utilisés, etc.
L'accessibilité : un aspect crucial de l'optimisation mobile
Face à la concurrence sur le plan numérique, il est important pour toute entreprise que son site web soit accessible par tous les utilisateurs (quel que soit leur handicap) depuis leurs smartphones. Les enjeux de l’accessibilité mobile sont donc nombreux.
Tout d’abord, l’accessibilité mobile assure la capacité d’un site à atteindre un plus grand nombre de clients. Plus un site dispose d’options d’accessibilité pour les dispositifs mobiles, plus il touche de visiteurs. Ce qui se traduit par une augmentation considérable des taux de conversion globaux.
L’accessibilité mobile est ensuite une démarche qui permet aux acteurs du m-commerce de se conformer aux directives de la Commission européenne (EAA) qui protège les personnes en situation de handicap.
Optimiser son accessibilité mobile c’est également se conformer aux meilleures pratiques de Google, le plus grand moteur de recherche. Enfin, l’optimisation mobile participe à améliorer l’UX et l’UI pour les utilisateurs.
Optimiser le service client pour les utilisateurs mobiles
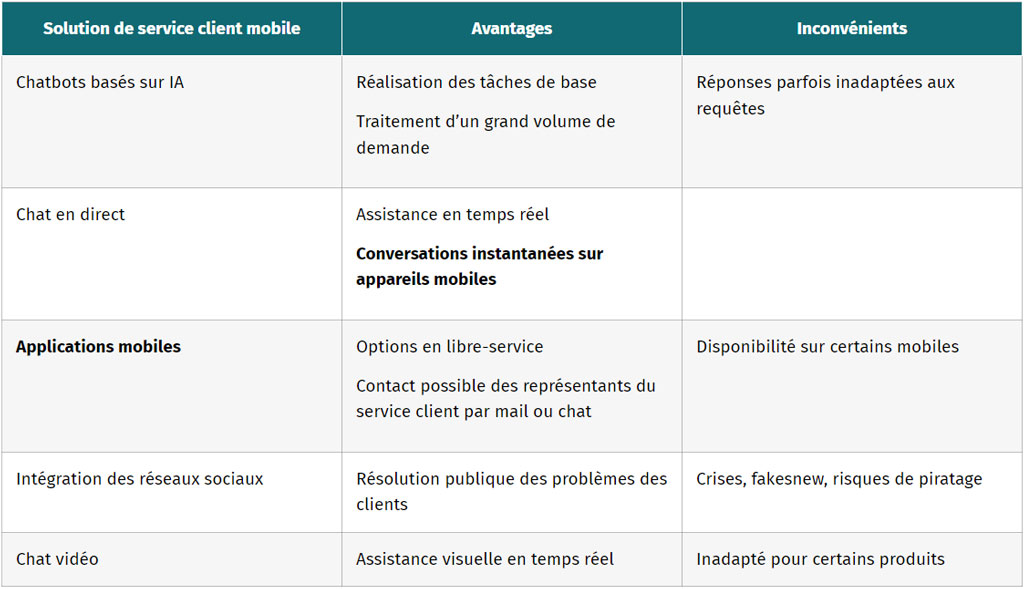
Dans le domaine du m-commerce, la gestion du service client est un défi énorme pour les acteurs. Il existe heureusement plusieurs solutions de service client adaptées aux mobiles.
| Solution de service client mobile | Avantages | Inconvénients |
|---|---|---|
| Chatbots basés sur IA | Réalisation des tâches de base Traitement d’un grand volume de demande | Réponses parfois inadaptées aux requêtes |
| Chat en direct | Assistance en temps réel Conversations instantanées sur appareils mobiles | |
| Applications mobiles | Options en libre-service Contact possible des représentants du service client par mail ou chat | Disponibilité sur certains mobiles |
| Intégration des réseaux sociaux | Résolution publique des problèmes des clients | Crises, fakesnew, risques de piratage |
| Chat vidéo | Assistance visuelle en temps réel | Inadapté pour certains produits |

L'intégration des réseaux sociaux dans votre stratégie mobile
Les réseaux sociaux sont incontournables dans les stratégies actuelles du commerce mobile. L’intégration de ces réseaux se fait de plusieurs manières en fonction des spécificités de chaque réseau social :
- La boutique Facebook qui offre la possibilité aux pages de vendre leurs produits ;
- Le fonction shopping de Instagram qui nécessite un compte professionnelpour vendre des produits physiques ;
- Les pages professionnelles LinkedIn ;
- Les Épingles Produit sur Pinterest et la fonctionnalité « Shopping Spotlights » qui propose une sélection populaire de marques, etc.
Autant de moyens qui permettent de faire connaître son m-commerce sur les réseaux sociaux.

Mesurer le succès de votre optimisation mobile
Pour analyser les performances d’une boutique mobile, les m-commerçants peuvent se servir de plusieurs KPI. Il s’agit des données pratiques qui permettent d’identifier les canaux marketing les plus performants avec la cible.
Le premier KPI en l’espèce c’est le trafic du site, représentant le nombre de visiteurs sur la boutique mobile sur une période donnée (une semaine, un mois par exemple). Lorsque davantage de personnes visitent une boutique mobile, sont trafic augmente. Les autres KPI à scruter sont entre autres :
- La source du trafic (publicité et recherche Google, communication sur les réseaux sociaux, e-mail…) ;
- Le taux de conversion, de clic et de rebonds ;
- Le coût d’acquisition client ;
- La valeur vie du client et le panier moyen ;
- Le taux d’abandon de panier, etc.
Rappel des avantages d'une boutique optimisée pour le mobile
Pour votre e-commerce, l’optimisation de site pour le mobile présente de nombreux avantages. Avec un site optimisé pour mobile, vous pouvez :
- Toucher un plus grand nombre de client, car les appareils mobiles représentent la majorité du trafic des sites web;
- Satisfaire les attentes des mobinautes qui peuvent faire leurs achats pendant qu’ils sont en mouvement ;
- Vous conformer aux exigences de Google qui privilégie la réactivité sur les appareils mobiles ;
- Bénéficier d’une publicité moins intrusive ;
- Profiter du partage mobile sur les réseaux sociaux…