Le monde du développement web possède son propre vocabulaire, parfois complexe pour les néophytes.
Entre termes techniques, anglicismes et acronymes, il est essentiel de maîtriser ce langage pour évoluer dans l’univers du code.
Découvrons ensemble les concepts fondamentaux et la terminologie indispensable pour comprendre et communiquer efficacement dans le domaine du développement web.
Les fondamentaux du développement web : termes incontournables
Pour faciliter votre immersion dans le passionnant monde du développement web, vous devez maîtriser les concepts de base comme :
- HTML (HyperText Markup Language) : c’est un langage de balisage permettant d’écrire de l’hypertexte afin de définir une structure sémantique d’une page web ;
- CSS (Cascade Style Sheet) : c’est le langage qui aide dans la définition des formes à donner aux documents ;
- JavaScript qui est un langage de programmation dédié à l’implémentation des mécanismes complexes sur les pages web ;
- jQuery : c’est la bibliothèque JavaScript gratuite, libre et multiplateforme ;
- Serveur (maître ou passif) : est l’élément qui répond aux clients en fournissant les ressources demandées ou en exécutant les actions spécifiées ;
- Client (esclave ou actif), qui initie les communications en envoyant les requêtes vers le serveur ;
- PHP qui est un langage de script open source exécuté côté serveur, etc.
Ces notions et bien d’autres vous permettent de vous familiariser au langage du développement web.

Frontend vs Backend : comprendre la distinction
En matière de développement web, le front-end renvoie à la partie du logiciel qui interagit avec les utilisateurs sur différentes plateformes. C’est ce que nous voyons (écrans de connexion, boutons, menus, cases à cocher, messages textes…).
Le backend quant à lui renvoie aux données et l’infrastructure qui font fonctionner l’application. Le développement dans ces deux cas présente des différences :
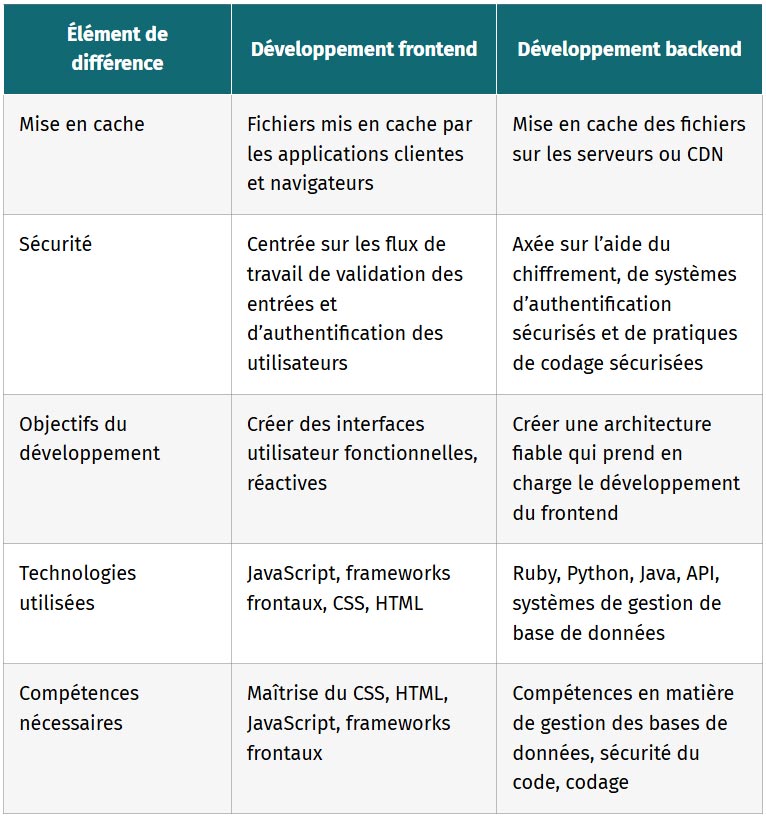
Dans le développement web, le front-end et le back-end jouent des rôles distincts mais essentiels.
| Élément de différence | Développement frontend | Développement backend |
|---|---|---|
| Mise en cache | Fichiers mis en cache par les applications clientes et navigateurs | Mise en cache des fichiers sur les serveurs ou CDN |
| Sécurité | Centrée sur les flux de travail de validation des entrées et d’authentification des utilisateurs | Axée sur l’aide du chiffrement, de systèmes d’authentification sécurisés et de pratiques de codage sécurisées |
| Objectifs du développement | Créer des interfaces utilisateur fonctionnelles, réactives | Créer une architecture fiable qui prend en charge le développement du frontend |
| Technologies utilisées | JavaScript, frameworks frontaux, CSS, HTML | Ruby, Python, Java, API, systèmes de gestion de base de données |
| Compétences nécessaires | Maîtrise du CSS, HTML, JavaScript, frameworks frontaux | Compétences en matière de gestion des bases de données, sécurité du code, codage |

Autant d’éléments qui distinguent la réalité du développement frontend et backend.

Les langages de programmation : un vocabulaire spécifique
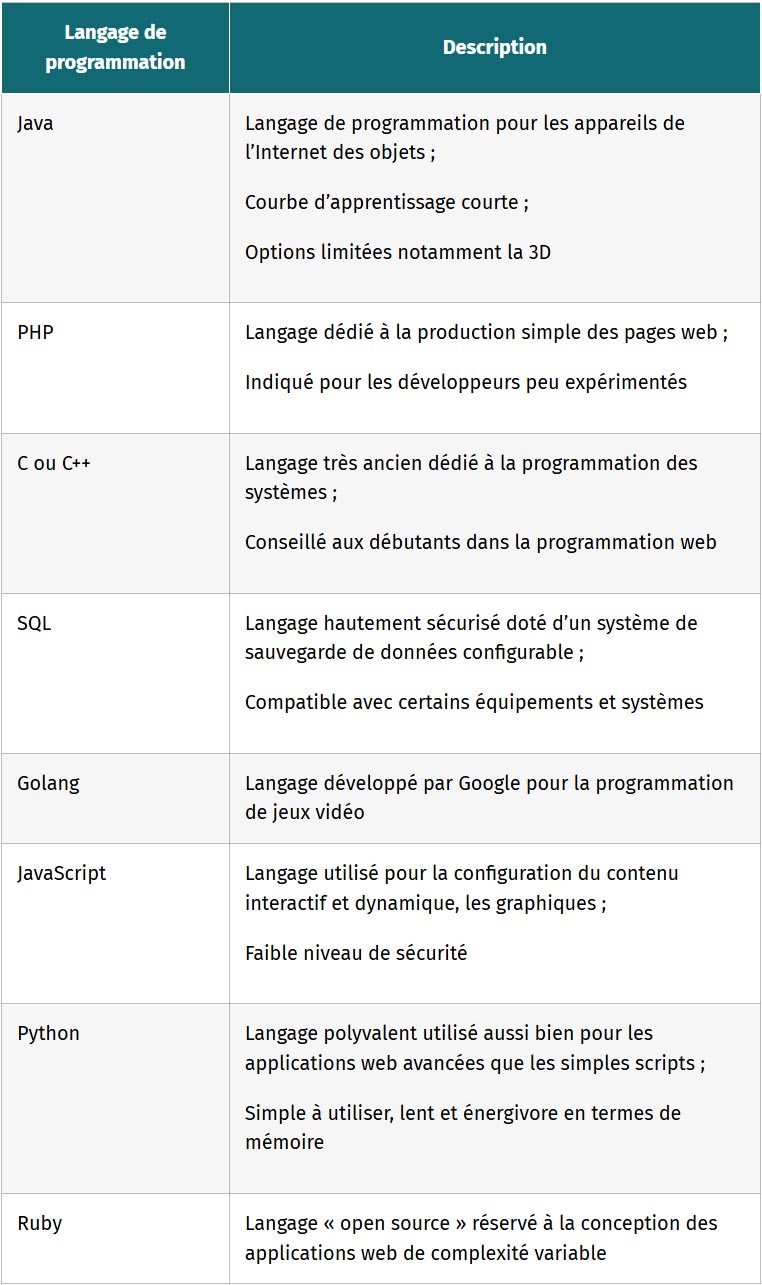
Incontournables en matière de développement web, les langages de programmation sont des langages informatiques permettant d’écrire des codes sources qui seront analysés par les ordinateurs. Parmi les plus populaires, on retrouve :
| Langage de programmation | Description |
|---|---|
| Java | Langage de programmation pour les appareils de l’Internet des objets ; Courbe d’apprentissage courte ; Options limitées notamment la 3D |
| PHP | Langage dédié à la production simple des pages web ; Indiqué pour les développeurs peu expérimentés |
| C ou C++ | Langage très ancien dédié à la programmation des systèmes ; Conseillé aux débutants dans la programmation web |
| SQL | Langage hautement sécurisé doté d’un système de sauvegarde de données configurable ; Compatible avec certains équipements et systèmes |
| Golang | Langage développé par Google pour la programmation de jeux vidéo |
| JavaScript | Langage utilisé pour la configuration du contenu interactif et dynamique, les graphiques ; Faible niveau de sécurité |
| Python | Langage polyvalent utilisé aussi bien pour les applications web avancées que les simples scripts ; Simple à utiliser, lent et énergivore en termes de mémoire |
| Ruby | Langage « open source » réservé à la conception des applications web de complexité variable |


Frameworks et bibliothèques : décryptage des termes techniques
Les frameworks sont des outils qui permettent de mieux développer et plus rapidement.
On en distingue plusieurs modèles notamment les MVC (modèle vue contrôleur), les Pull-based, les Three-tier, les MVVM (modèle vue vue) et bien d’autres.
Parmi les plus populaires qu’on retrouve sur le marché, on retrouve :
- NET utilisé dans la création des applications web dynamiques pour mobiles et PC ;
- Ember qui permet de créer des applications monopages extensibles via des idiomes généraux ;
- Express qui est un framework backend open-source aux nombreuses fonctionnalités pour développer les sites mobiles et web ;
- Spring conçu par Java pour créer des systèmes simples, flexibles et rapides ;
- Lavarel qui fonctionne sur le modèle de PHP et prend en charge les API ;
- Meteor JS grâce auquel les développeurs web peuvent créer rapidement des applications web et mobiles en temps réel ;
- Ruby on Rails dédié au développement des applications à haut débit ;
- Django, qui en backend permet de développer des applications robustes, etc.
Les frameworks rendent le développement web plus rapide et plus facile.

Les concepts avancés du développement web moderne
Dans le contexte actuel, le développement web ne cesse de se moderniser. Plusieurs pratiques voient le jour dans cet univers.
On assiste ainsi au développement des notions comme le cloud computing et l’infrastructure sans serveur. Il s’agit d’avancées technologiques offrant des solutions évolutives, flexibles et moins coûteuses pour le développement des applications web.
Le cloud computing notamment permet d’assurer une plus grande sécurité et disponibilité des données dans les produits web.
Les architectures sans serveur offrent aux développeurs une approche par laquelle ils peuvent concevoir et exécuter des applications sans s’occuper de la gestion des infrastructures sous-jacentes.
Un autre concept intéressant dans le développement moderne c’est celui des API REST. Il s’agit des interfaces de programmation d’application pour établir les communications entre plusieurs logiciels. Elles permettent aux logiciels d’une application basées sur différents systèmes d’exploitation d’interagir via le protocole HTTP.

Sécurité et performance : glossaire technique
La sécurité et la performance sont au cœur du développement web moderne. Les termes fréquemment utilisés dans ce domaine sont entre autres :
- Le brute force : technique de piratage consistant à tester toutes les combinaisons possibles ou des listes de mots de passe courants ;
- Le phishing : technique destinée à tromper un utilisateur pour qu’il dévoile ses informations sensibles (identifiants, mots de passe, données bancaires, etc.) ;
- Le Patch : une mise à jour logicielle destinée à palier à une vulnérabilité de sécurité ou améliorer les performances d’une application ;
- L’intrusion Detection (IDS/IPS) : c’est un dispositif qui surveille le trafic réseau et les activités pour identifier des comportements suspects ou malveillants ;
- Le Zero-day : vulnérabilité non connue ou non corrigée par le fournisseur d’un logiciel ;
- Le spyware (logiciel espion) : programme malveillant conçu pour collecter des informations personnelles à l’insu d’un utilisateur ;
- Le malware : logiciel malveillant conçu pour voler compromettre les données sur un serveur ou appareil ;
- Le Honeypot : c’est un système volontairement exposé pour attirer et détourner les attaquants ;
- Le botnet : un réseau de machines compromises ;
- Le ransomware : menace informatique qui prend en otage les données d’une entreprise en chiffrant les fichiers, etc.

Outils et environnements de développement : terminologie courante
L’environnement de développement intégré renvoie à une suite logicielle contenant les différents outils de développement.
C’est le cas de Netbeans, Eclipse, Adobe Flex Builder… Voici les composantes d’un tel environnement :
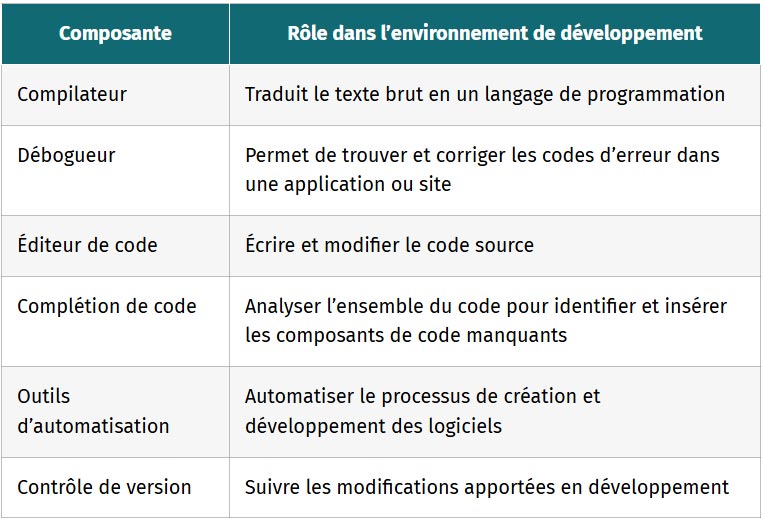
| Composante | Rôle dans l’environnement de développement |
|---|---|
| Compilateur | Traduit le texte brut en un langage de programmation |
| Débogueur | Permet de trouver et corriger les codes d’erreur dans une application ou site |
| Éditeur de code | Écrire et modifier le code source |
| Complétion de code | Analyser l’ensemble du code pour identifier et insérer les composants de code manquants |
| Outils d’automatisation | Automatiser le processus de création et développement des logiciels |
| Contrôle de version | Suivre les modifications apportées en développement |


Les bonnes pratiques du développement web : termes à connaître
Pour un développement web efficace, voici quelques bonnes pratiques à adopter :
- Ne pas oublier de commenter les codes ;
- Se doter d’une boîte à outils efficace ;
- S’entourer d’une bonne communauté de développeurs ;
- Participer plus souvent aux projets open-source et travailler les bugs ;
- Maîtriser la recherche Google pour gagner en temps ;
- Prendre du temps pour analyser un problème avant de coder ;
- Faire la veille pour rester au courant des innovations en programmation ;
- Utiliser toujours un logiciel pour versionner les codes ;
- Opter pour la programmation en binôme ou pair-programming, etc.

Le jargon des tests et du débogage
Programmer ne peut se faire sans les tests en permanence. Entre tests unitaires, fonctionnels et débogage, il faut vérifier la fiabilité de votre code.
Dans le débogage, il est question de détecter le bogue, sa cause et le corriger.
À côté de ce processus, il existe différents tests. Les tests unitaires ont pour objet la vérification du fonctionnement des portions de codes indépendamment des programmes utilisés. On peut ainsi tester un module ou une fonction.
Les tests de système sont ceux dédiés à la vérification du comportement de l’ensemble d’un système.
De leur côté, les tests de conformité s’intéressent à la conformité entre le comportement spécifié et le comportement à l’exécution.
On peut également citer les tests d’acceptation qui valident le développement complet d’un logiciel.
Autant de tests qui permettent de vérifier que le logiciel développé va mener à bien ses missions.

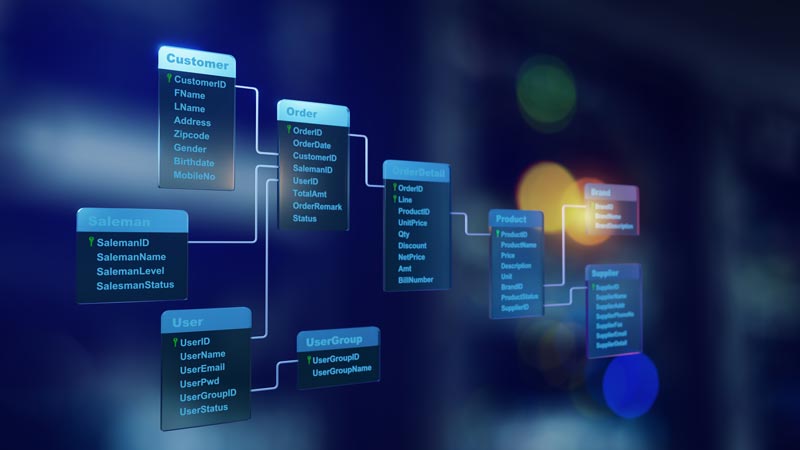
Les bases de données : concepts et terminologie
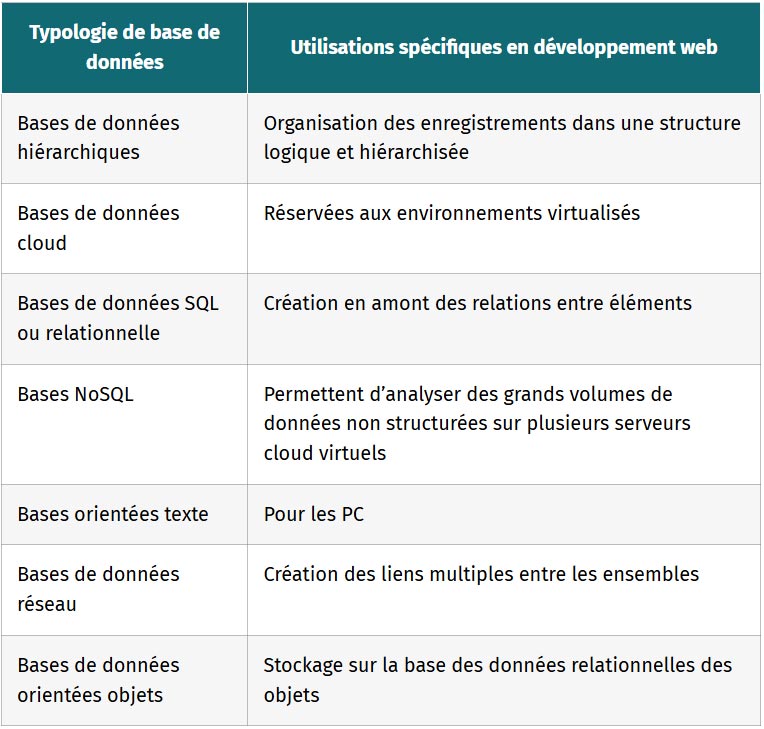
Très présentes en développement web, les bases de données sont tous des systèmes de stockage chargés de la collecte des données pour faciliter la recherche, la structuration et l’extension. Leurs utilisations dépendent de leurs types :
| Typologie de base de données | Utilisations spécifiques en développement web |
|---|---|
| Bases de données hiérarchiques | Organisation des enregistrements dans une structure logique et hiérarchisée |
| Bases de données cloud | Réservées aux environnements virtualisés |
| Bases de données SQL ou relationnelle | Création en amont des relations entre éléments |
| Bases NoSQL | Permettent d’analyser des grands volumes de données non structurées sur plusieurs serveurs cloud virtuels |
| Bases orientées texte | Pour les PC |
| Bases de données réseau | Création des liens multiples entre les ensembles |
| Bases de données orientées objets | Stockage sur la base des données relationnelles des objets |

Tous ces types de bases de données répondent à un besoin précis en termes de gestion des données dans la programmation web.
Les bases de données servent à stocker et gérer l'information.